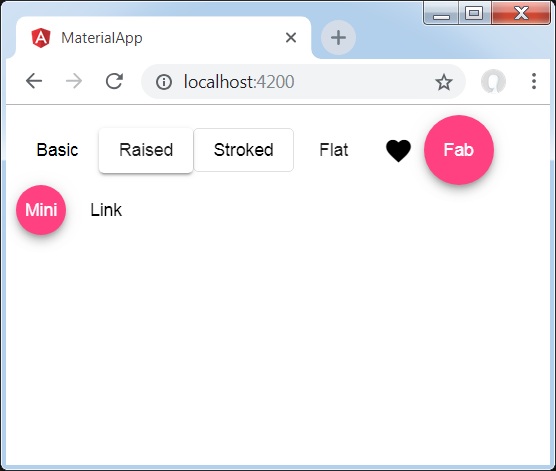
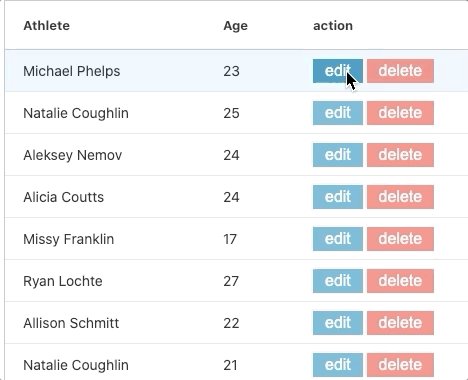
How to Add AddNew, Details, Edit and Delete Buttons in Angular Using Angular Material and Bootstrap - YouTube

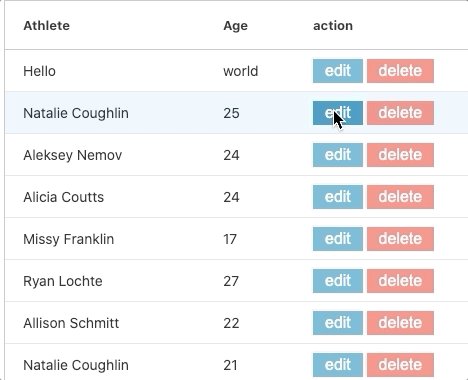
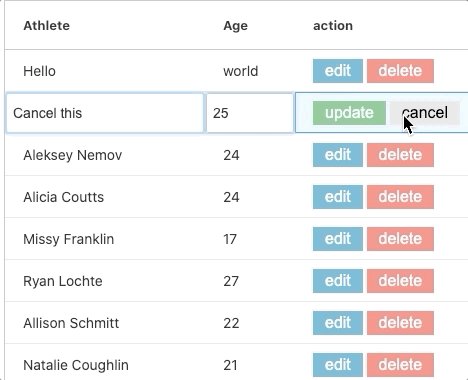
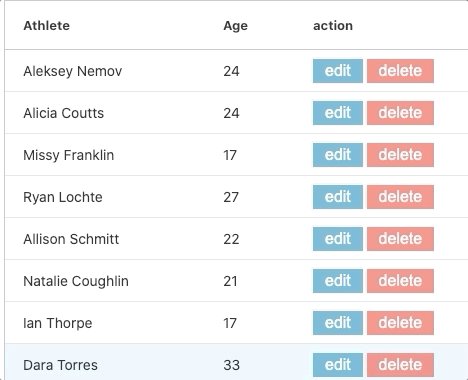
Creating simple inline editing with AngularJS - TechNet Articles - United States (English) - TechNet Wiki

Tutorial: Create an Angular app that uses the Microsoft identity platform for authentication using auth code flow - Microsoft Entra | Microsoft Docs