
Here's how you create a B/W XOR-effect in CSS with filter: invert(100%); and mix-blend-mode: difference; from scratch in under 2min : r/webdev

css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy-pink color? - Stack Overflow


















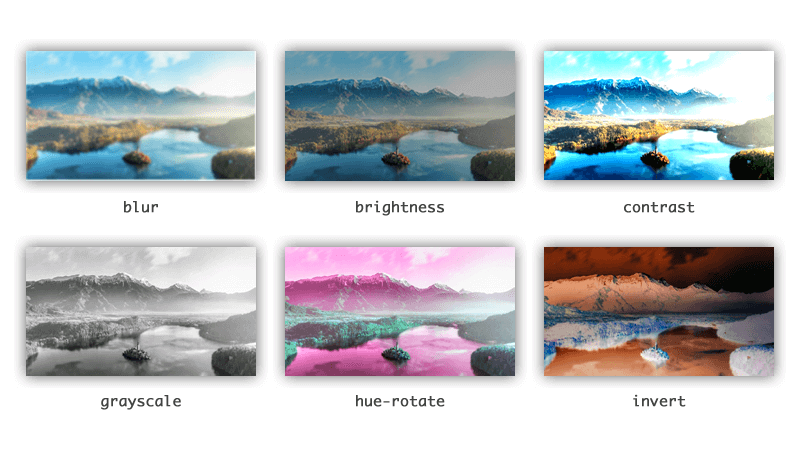
![CSS Image Filter [Usage + 10 Examples] CSS Image Filter [Usage + 10 Examples]](https://alvarotrigo.com/blog/assets/imgs/2022-01-16/css-image-filter-share.png)