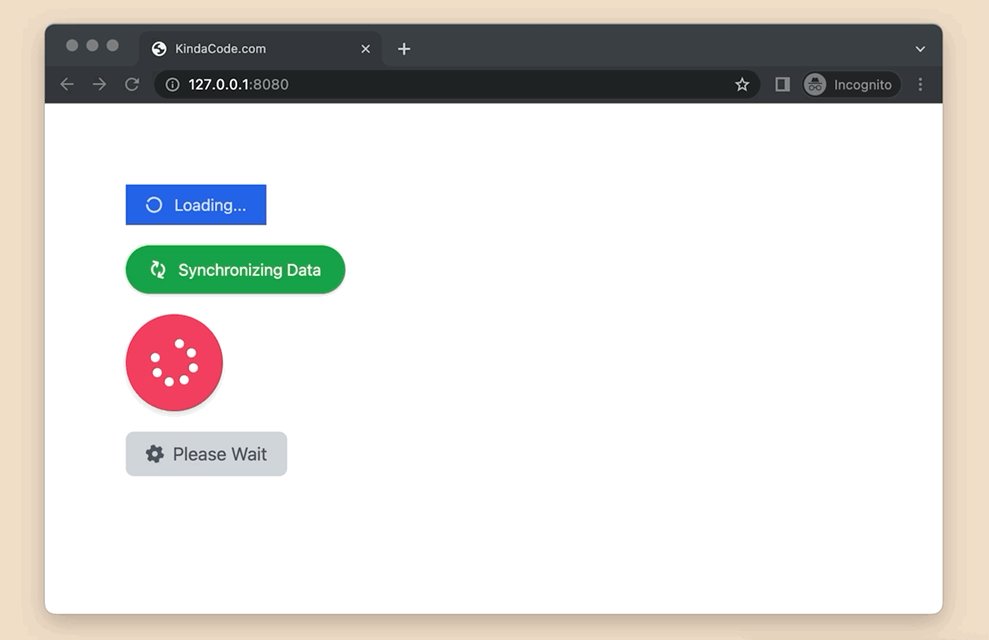
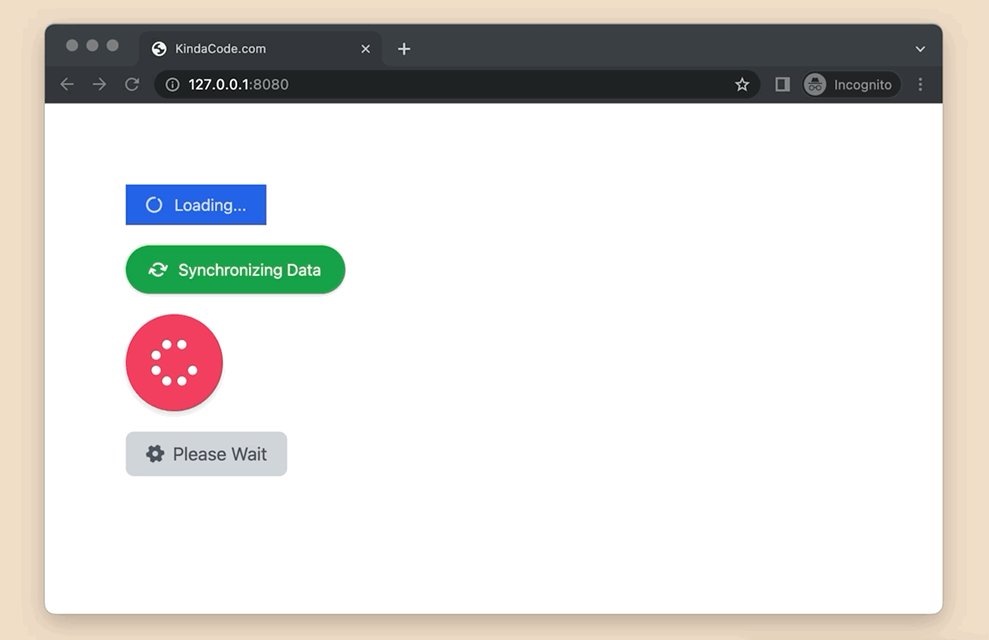
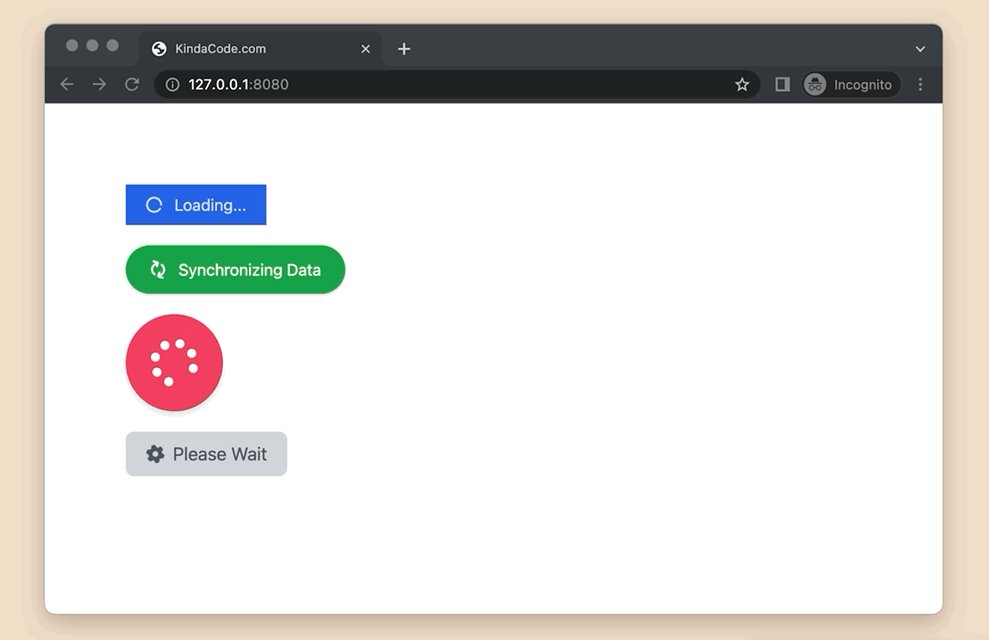
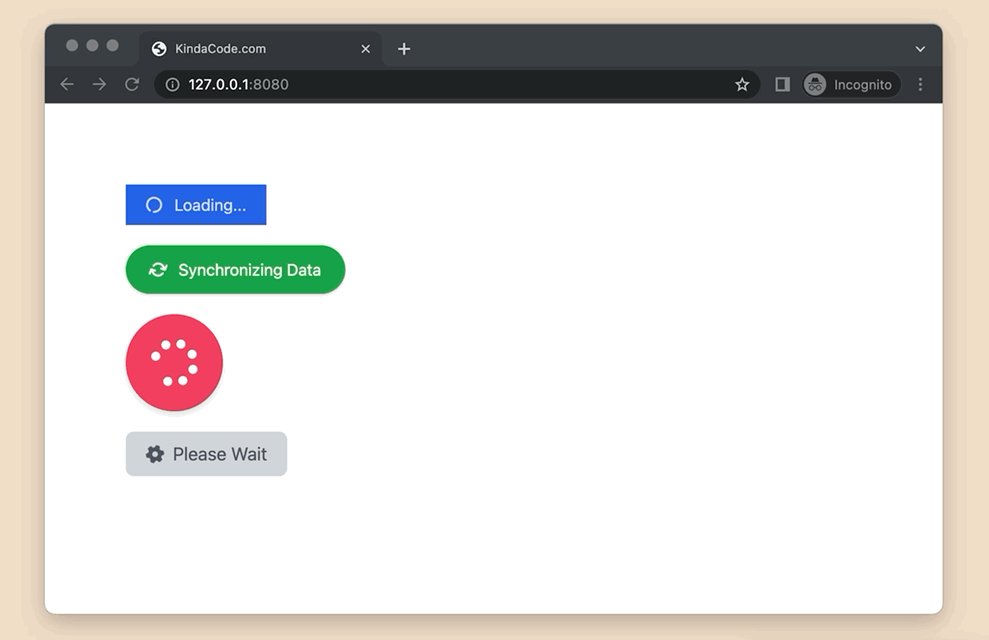
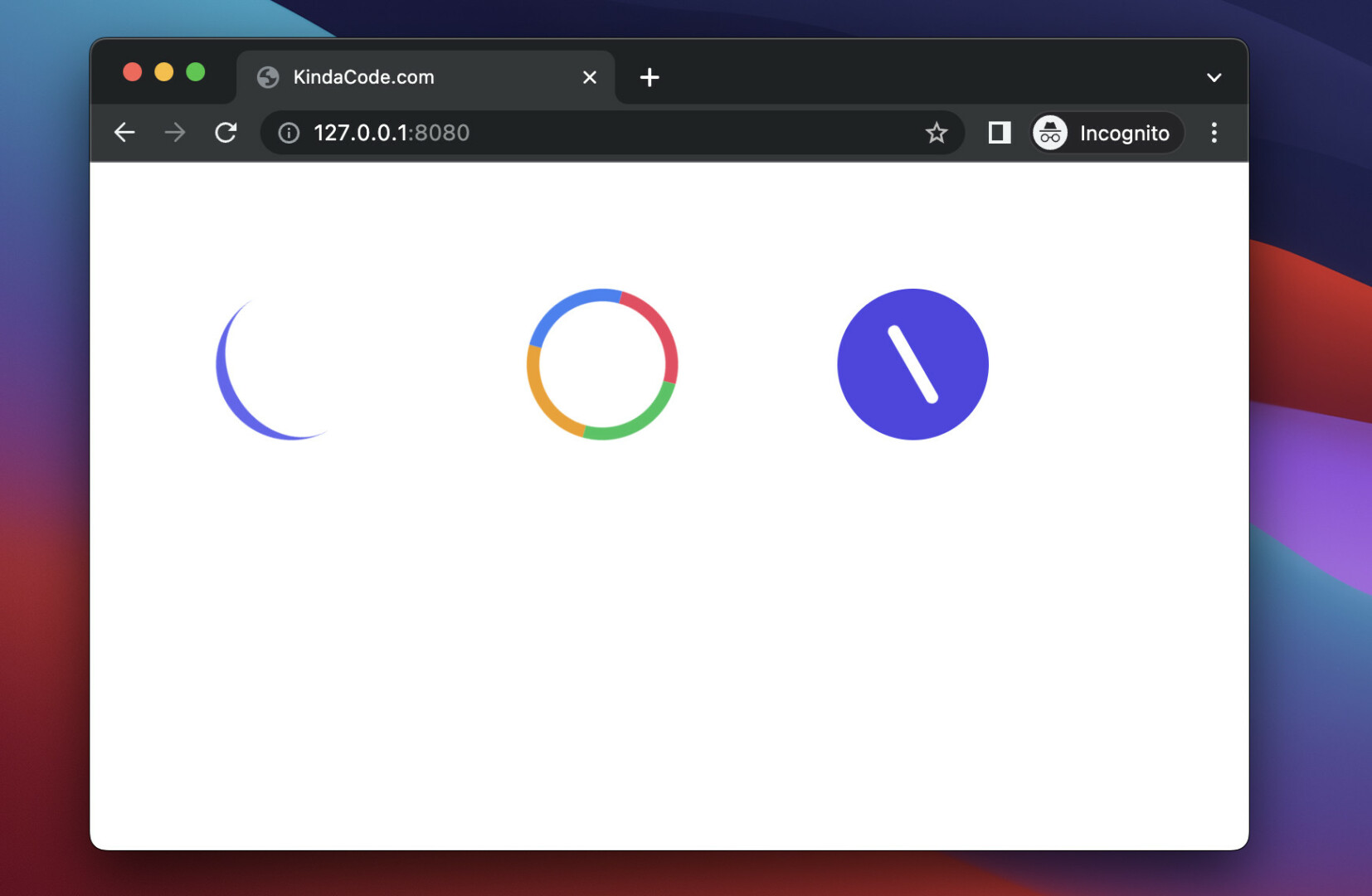
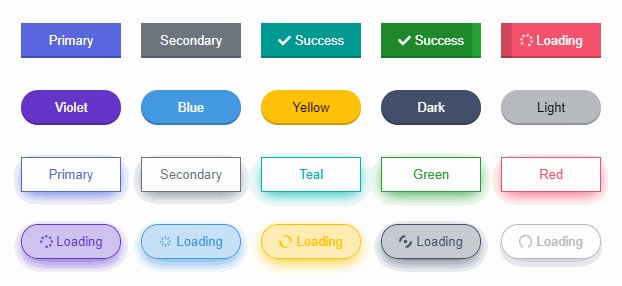
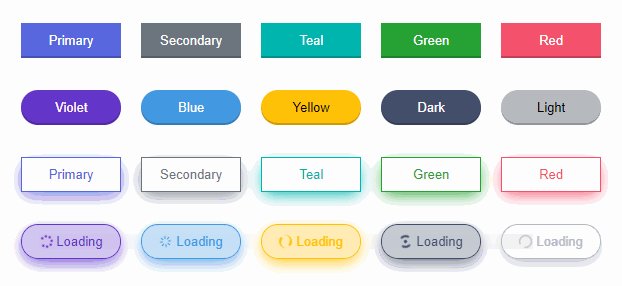
How to build a spinner (loader) component using Flowbite and Tailwind CSS | by Szőgyényi Zoltán | Themesberg Blog | Medium

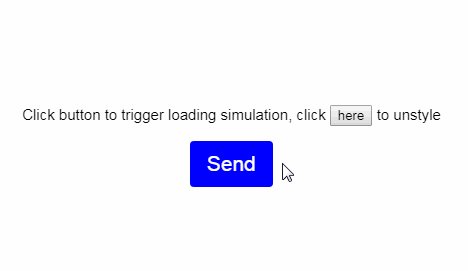
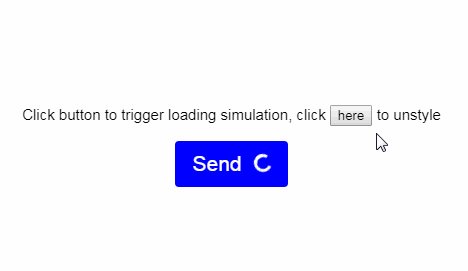
Building a Loader Using Animations in Tailwind CSS | Engineering Education (EngEd) Program | Section

Building a Loader Using Animations in Tailwind CSS | Engineering Education (EngEd) Program | Section

Tailwind CSS tutorial - Learn how to build websites using a utility-first CSS framework - Themesberg Blog